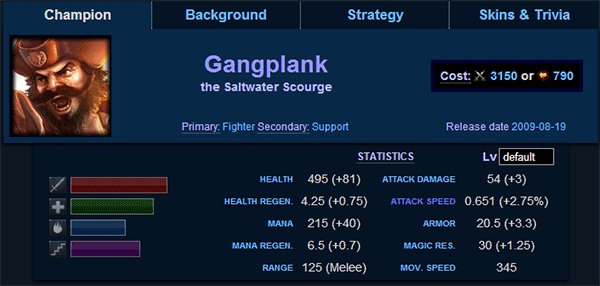
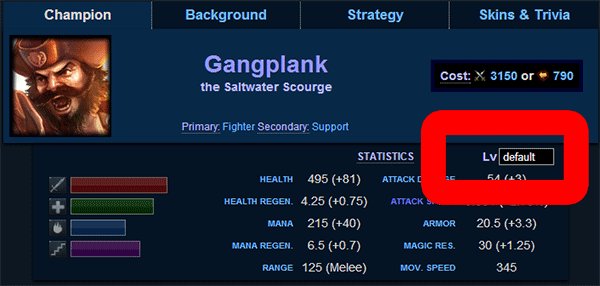
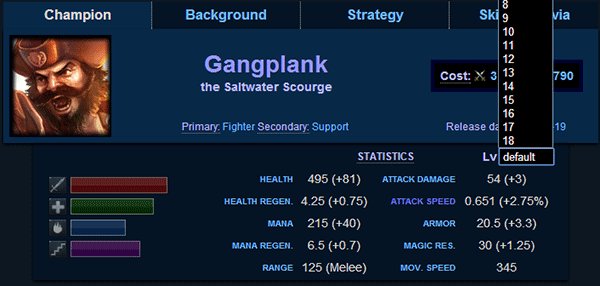
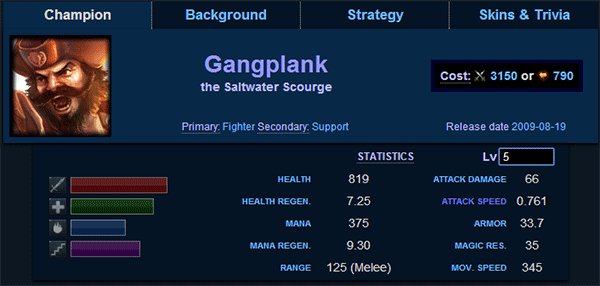
Decidí usar el cuadro de información de la página web para practicar algo de JavaScript. Ahora tengo un resultado, no veo ninguna razón para no compartirlo con ustedes.

Contenido
- Instalacion 1
- 1.1 JS
- 1.2 CSS
- Soporte 1.3
- 1.3.1 Pieles
- 1.3.2 Navegadores
- Versión 2
- 3 Bugs
- 4 Comentarios y sugerencias
- 4.1 Próxima versión
- Preguntas y respuestas de 5
- Fin 6
Instalación
JS
Agregue este código a su js personal:
importArticles ({tipo: "script", artículos: ["Usuario: Jens_Ingels / common.js / lolbox.js"]});
CO
Agregue este código a su css personal:
# champion_info-lower table {posición: relativa; } # Champion_info-lower #level {posición: absoluta; izquierda: auto; derecha: 0; } # champion_info-lower #level #lv {color de fondo: negro; color blanco; }
Soporte
Skins
| Dispositivo | Sistema operativo | Piel de a | |
|---|---|---|---|
| pc | ventanas | oasis | x |
| monobook | - | ||
| pagina web | - | ||
| Mac | oasis | ? | |
| monobook | - | ||
| pagina web | - | ||
| móvil | ventanas | oasis | x |
| monobook | - | ||
| pagina web | - | ||
| Mac | oasis | x | |
| monobook | - | ||
| pagina web | - |
| Nota: | GameGuides utiliza la máscara móvil de la página web para cargar sus datos. |
|---|---|
| La máscara Oasis es la predeterminada en los dispositivos de PC. | |
| Puede cambiar temporalmente las máscaras agregando? Useskin = skinname a la URL. |
Navegadores
| IE | IE10 o superior |
|---|---|
| Chrome | ? |
| Safari | ? |
Se recomienda obtener la última versión de su navegador.
Versión
| Fecha | Versión | ||
|---|---|---|---|
| 12/04/2014 | 18:20 | 0.1.0 (beta) | El código está listo para probar |
| 13/04/2014 | 14:52 | 0.1.1 (beta) |
Este parche se apresuró a corregir un error crítico:
|
| 17/04/2014 | 18:36 | 0.1.2 (beta) |
El parche incluye los siguientes cambios:
Un agradecimiento especial a BryghtShadow por realizar el ajuste del cuadro de información. |
Errores
Error de consola:
Attr.specified está en desuso. Su valor siempre es verdadero. Nota: Este error no generará ningún problema con la funcionalidad del script.
Comentarios y sugerencias
Los comentarios tanto sobre el diseño, la funcionalidad, la expansión como la sintaxis en sí son siempre útiles. No sea tímido para dar sus ideas.
Próxima versión
Para la próxima versión, he decidido implementar la base de datos dentro del script en lugar de tomarla externamente. Esto haría posible comparar los datos mucho más fácilmente que antes y permitiría implementar más elementos que antes no eran posibles.
Preguntas y respuestas
¿Necesito reinstalarlo cada parche?
No, dado que el código que usó también install the script importa la última versión del script. Sin embargo, esto no cuenta para el CSS. Si se han realizado cambios en CSS, lo explicaré claramente en el parche.¿Puedo cambiar la ubicación del botón de nivel?
Es posible mover el botón de nivel a otra ubicación siempre que tenga en cuenta que no puede cambiar el anidamiento en sí. Sin embargo, puede hacer trampa con esto al incluir el valor mínimo, incluso si no lo recomiendo. He aquí un ejemplo:# champion_info-lower #level {posición: absoluta; izquierda: -100px; derecha: auto; superior: -110px; }
¿Cómo puedo agrandar el botón de nivel?
Es posible con CSS de varias formas. Una de ellas es agrandar el tamaño de la fuente.¿Puedo eliminar el tekst del botón?
# Champion_info-lower #level label {display: none; }
Fin
Las opciones de expansión mediante JavaScript son relativamente infinitas. Después de que se haya limpiado el código, es posible que desee expandirlo también en la sección de habilidades, pero eso es solo una idea. Tal vez en el futuro agregue herramientas de comparación. Quién sabe ^^.
Diviértete con eso ;)