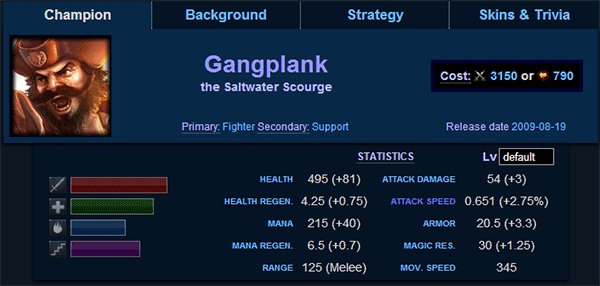
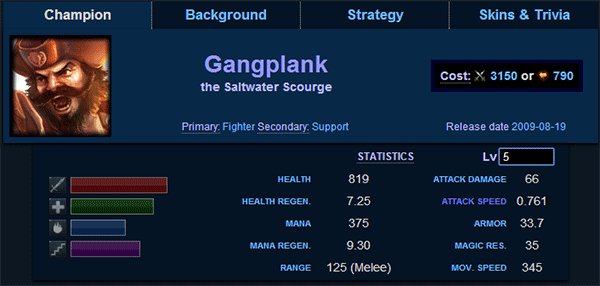
J'ai décidé d'utiliser la page Web une infobox pour pratiquer un peu de JavaScript. Maintenant, j'ai un résultat, je ne vois aucune raison de ne pas trop le partager avec vous les gars.

Contenu
- Installation de 1
- 1.1 JS
- 1.2 CSS
- Soutien 1.3
- Skins 1.3.1
- 1.3.2 Navigateurs
- 2 Version
- 3 Bugs
- 4 commentaires et suggestions
- 4.1 Version à venir
- 5hXNUMX Q&R
- 6 End
Installation
JS
Ajoutez ce code à votre js personnel :
importArticles({ tapez : "script", articles : [ "User:Jens_Ingels/common.js/lolbox.js" ] });
CSS
Ajoutez ce code à votre css personnel :
#champion_info-lower table { position : relative ; } #champion_info-lower #level { position : absolu ; à gauche : automatique ; à droite : 0 ; } #champion_info-lower #level #lv { background-color: black; Couleur blanche; }
Assistance
Skins
| Appareil | Système d'exploitation | Apparence a | |
|---|---|---|---|
| pc | fenêtres | oasis | x |
| monobook | - | ||
| page Web mobile | - | ||
| mac | oasis | ? | |
| monobook | - | ||
| page Web mobile | - | ||
| mobile | fenêtres | oasis | x |
| monobook | - | ||
| page Web mobile | - | ||
| mac | oasis | x | |
| monobook | - | ||
| page Web mobile | - |
| A Noter: | GameGuides utilise la page Web d'un skin pour mobile pour charger ses données. |
|---|---|
| Le skin Oasis est le skin par défaut sur les appareils PC. | |
| Vous pouvez modifier temporairement les skins en ajoutant ?useskin=skinname à l'url. |
Navigateurs
| IE | IE10 ou supérieur |
|---|---|
| Chrome | ? |
| Safari | ? |
Il est recommandé d'avoir la dernière version de votre navigateur.
version
| Date | version | ||
|---|---|---|---|
| 12/04/2014 | 18:20 | 0.1.0 (bêta) | Le code est prêt à être testé |
| 13/04/2014 | 14:52 | 0.1.1 (bêta) |
Ce correctif a été précipité pour corriger une erreur critique :
|
| 17/04/2014 | 18:36 | 0.1.2 (bêta) |
Le correctif inclut les modifications suivantes :
Un merci spécial à BryghtShadow pour avoir fait l'ajustement de l'infobox. |
Bugs
Erreur de console :
Attr.specified est obsolète. Sa valeur est toujours vraie. Remarque : Cette erreur ne générera aucun problème avec la fonctionnalité du script.
Commentaires et suggestions
Les commentaires sur la conception, la fonctionnalité, l'expansion et la syntaxe elle-même sont toujours utiles. N'hésitez pas à donner vos idées.
Version à venir
Pour la prochaine version, j'ai décidé d'implémenter la base de données à l'intérieur du script plutôt que de la saisir à l'extérieur. Cela permettrait de comparer les données beaucoup plus facilement qu'auparavant et d'implémenter plus d'éléments qu'il n'était pas possible auparavant.
Q & A
Dois-je le réinstaller à chaque patch ?
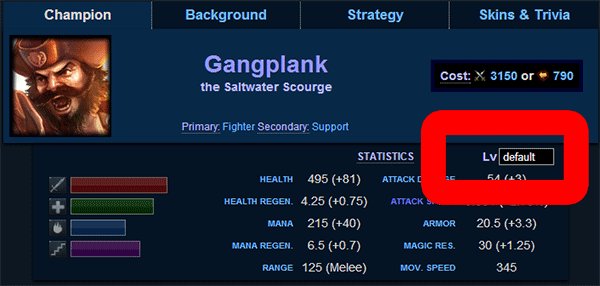
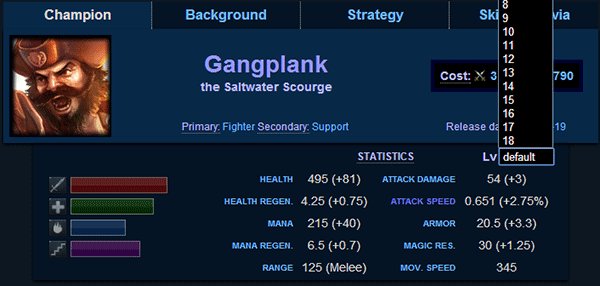
Non, puisque le code que vous avez également utilisé pour installer le script importe la dernière version du script. Cela ne compte pas pour le CSS cependant. Si des modifications CSS ont été apportées, je l'expliquerai clairement dans le patch.Puis-je changer l'emplacement du bouton de niveau ?
Il est possible de déplacer le bouton de niveau à un autre emplacement tant que vous gardez à l'esprit que vous ne pouvez pas modifier l'imbrication elle-même. Vous pouvez cependant tricher avec cela en incluant la valeur minimale même si je ne le recommande pas. Voici un exemple :#champion_info-lower #level { position : absolu ; à gauche : -100px ; à droite : automatique ; haut : -110px ; }
Comment puis-je agrandir le bouton de niveau ?
C'est possible avec CSS de plusieurs manières. L'une d'entre elles consiste à augmenter la taille de la police.Puis-je supprimer le tekst du bouton ?
#champion_info-lower #level label { display: none; }
Fin
Les options de développement à l'aide de JavaScript sont relativement infinies. Une fois le code nettoyé, je souhaiterais peut-être l'étendre également à la section des capacités, mais ce n'est qu'une idée. Peut-être qu'à l'avenir, ajoutez-y des outils de comparaison. Qui sait ^^.
Aie du plaisir avec ça ;)


























