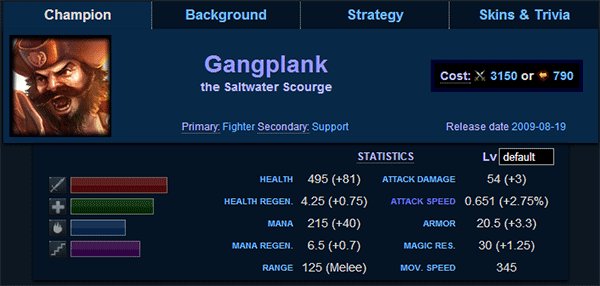
Ho deciso di usare la infobox della pagina web per fare pratica con JavaScript. Ora ho un risultato che non vedo perché non condividerlo anche con voi ragazzi.

Contenuti
- Installazione 1
- 2 Version
- Bug 3
- 4 Feedback e suggerimenti
- 4.1 Versione in arrivo
- 5 Domande e risposte
- 6 End
Installazione
JS
Aggiungi questo codice al tuo js personale:
importArticles({ type: "script", articoli: [ "User:Jens_Ingels/common.js/lolbox.js" ] });
CSS
Aggiungi questo codice al tuo css personale:
#champion_info-lower table { position: relative; } #champion_info-lower #level { posizione: assoluta; a sinistra: automatico; destra: 0; } #champion_info-lower #level #lv { background-color: nero; colore bianco; }
Assistenza
Skins
| Dispositivo | Sistema operativo | a Skin | |
|---|---|---|---|
| pc | finestre | oasi | x |
| monobook | - | ||
| pagina webmobile | - | ||
| Mac | oasi | ? | |
| monobook | - | ||
| pagina webmobile | - | ||
| mobile | finestre | oasi | x |
| monobook | - | ||
| pagina webmobile | - | ||
| Mac | oasi | x | |
| monobook | - | ||
| pagina webmobile | - |
| Nota: | GameGuides utilizza la skin per cellulare della pagina web per caricare i suoi dati. |
|---|---|
| La skin Oasis è l'impostazione predefinita sui dispositivi PC. | |
| Puoi cambiare skin temporaneo aggiungendo ?useskin=skinname all'URL. |
Browser
| IE | IE10 o superiore |
|---|---|
| Chrome | ? |
| Safari | ? |
Si consiglia di ottenere l'ultima versione del browser.
Versione
| Data | Versione | ||
|---|---|---|---|
| 12/04/2014 | 18:20 | 0.1.0 (beta) | Il codice è pronto per il test |
| 13/04/2014 | 14:52 | 0.1.1 (beta) |
Questa patch è stata accelerata per correggere un errore critico:
|
| 17/04/2014 | 18:36 | 0.1.2 (beta) |
La patch include le seguenti modifiche:
Un ringraziamento speciale a BryghtShadow per aver effettuato la regolazione dell'infobox. |
Bugs
Errore console:
Attr.specified è deprecato. Il suo valore è sempre vero. Nota: questo errore non genererà alcun problema con la funzionalità dello script.
Feedback e suggerimenti
I feedback su design, funzionalità, espansione e sintassi stessa sono sempre utili. Non essere timido nel dare la tua idea.
Versione in arrivo
Per la prossima versione ho deciso di implementare il database all'interno dello script piuttosto che prenderlo dall'esterno. Ciò renderebbe possibile confrontare i dati molto più facilmente rispetto a prima e consentirebbe di implementare più elementi rispetto a quanto prima non era possibile.
Q&A
Devo reinstallarlo ad ogni patch?
No, poiché il codice utilizzato anche per installare lo script importa l'ultima versione dello script. Tuttavia, questo non conta per il CSS. Se sono state apportate modifiche CSS, lo spiegherò chiaramente nella patch.Posso cambiare la posizione del pulsante di livello?
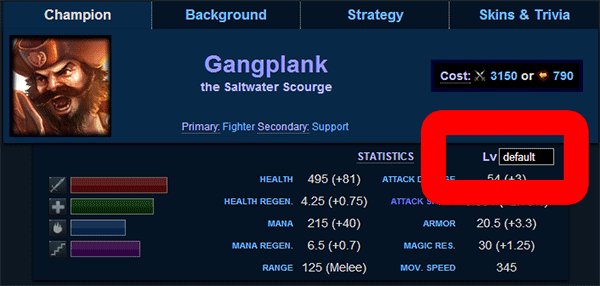
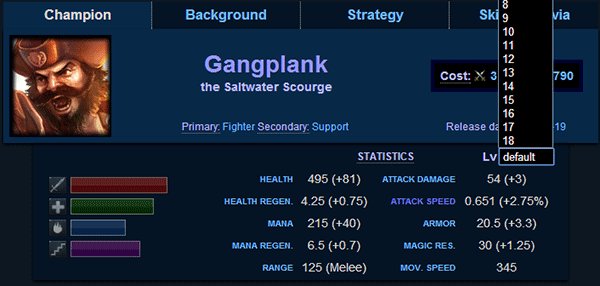
È possibile spostare il pulsante di livello in un'altra posizione finché tieni presente che non puoi modificare la nidificazione stessa. Puoi imbrogliare con questo tuttavia includendo il valore minimo anche se non lo consiglio. Ecco un esempio:#champion_info-lower #level { posizione: assoluta; sinistra: -100 px; a destra: automatico; in alto: -110px; }
Come posso ingrandire il pulsante del livello?
È possibile con i CSS in modi server. Uno di questi è aumentare la dimensione del carattere.Posso rimuovere il testo del pulsante?
#champion_info-lower #level label { display: none; }
Fine
Le opzioni di espansione utilizzando JavaScript sono relativamente infinite. Dopo che il codice è stato ripulito, potrei voler espandere anche la sezione delle abilità, ma è solo un'idea. Forse in futuro aggiungere strumenti di confronto ad esso. Chi lo sa ^^.
Divertiti con esso ;)