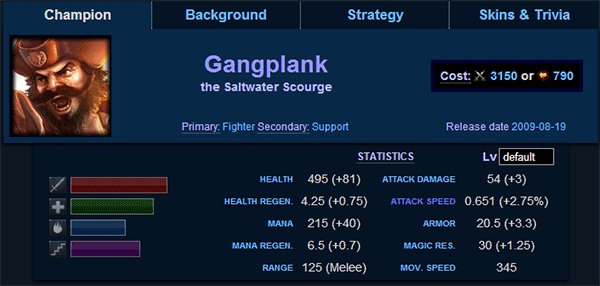
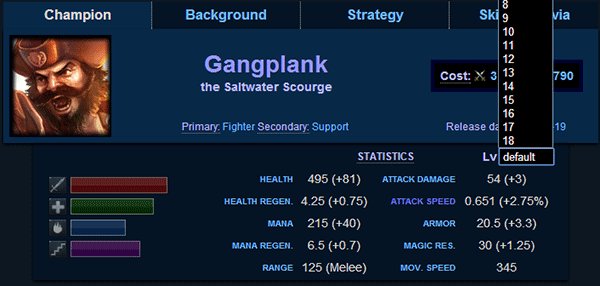
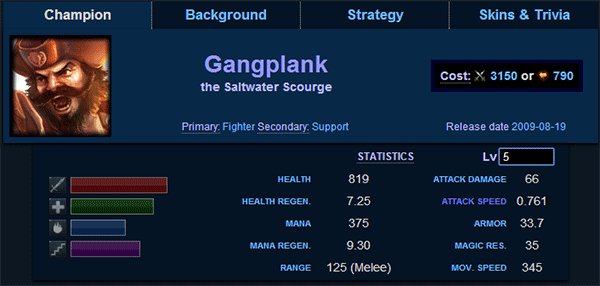
Decidi usar a infobox da página da web para praticar um pouco de JavaScript. Agora eu tenho um resultado que não vejo motivo para não compartilhar com vocês.

Conteúdo
- Instalação 1
- 1.1 JS
- 1.2 CSS
- Suporte 1.3
- 1.3.1 skins
- 1.3.2 Navegadores
- 2 Versão
- Erros 3
- 4 Feedback e sugestões
- 4.1 Próxima Versão
- 5 Q&A
- 6 Fim
Instalação
JS
Adicione este código ao seu js pessoal:
importArticles ({type: "script", artigos: ["User: Jens_Ingels / common.js / lolbox.js"]});
CSS
Adicione este código ao seu css pessoal:
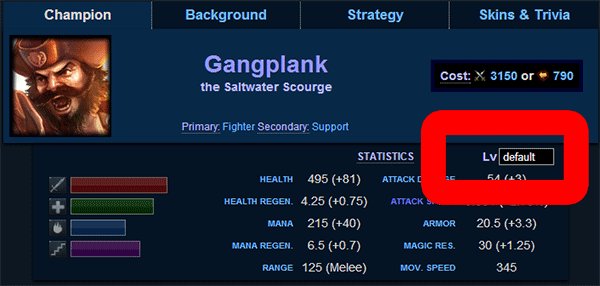
# champion_info-lower table {position: relative; } # champion_info-lower #level {position: absolute; esquerda: automático; direita: 0; } # champion_info-lower #level #lv {background-color: black; cor branca; }
Suporte
Skins
| dispositivo | Sistema operacional | a Skin | |
|---|---|---|---|
| pc | Windows | oásis | x |
| monobook | - | ||
| pageamobile | - | ||
| mac | oásis | ? | |
| monobook | - | ||
| pageamobile | - | ||
| móvel | Windows | oásis | x |
| monobook | - | ||
| pageamobile | - | ||
| mac | oásis | x | |
| monobook | - | ||
| pageamobile | - |
| Observação: | Os GameGuides usam a pele do celular para carregar seus dados. |
|---|---|
| O skin Oasis é o padrão em dispositivos de PC. | |
| Você pode alterar skins temporariamente adicionando? Useskin = skinname ao url. |
Navegadores
| IE | IE10 ou superior |
|---|---|
| cromo | ? |
| Safári | ? |
É recomendado obter a versão mais recente do seu navegador.
Versão
| Data | Versão | ||
|---|---|---|---|
| 12/04/2014 | 18:20 | 0.1.0 (beta) | O código está pronto para teste |
| 13/04/2014 | 14:52 | 0.1.1 (beta) |
Este patch foi apressado para corrigir um erro crítico:
|
| 17/04/2014 | 18:36 | 0.1.2 (beta) |
O patch inclui as seguintes alterações:
Agradecimentos especiais a BryghtShadow por fazer o ajuste da infobox. |
Erros
Erro de console:
Attr.specified está obsoleto. Seu valor é sempre verdadeiro. Nota: Este erro não gerará nenhum problema com a funcionalidade do script.
Comentários e sugestões
Feedback sobre design, funcionalidade, expansão e a própria sintaxe são sempre úteis. Não tenha vergonha de dar a sua ideia.
Próxima versão
Para a próxima versão, decidi implementar o banco de dados dentro do script, em vez de capturá-lo externamente. Isso tornaria possível comparar os dados de forma muito mais fácil do que antes e possibilitaria a implementação de mais elementos do que antes.
Q & A
Eu preciso reinstalar a cada patch?
Não, uma vez que o código que você usou para instalar, o script importa a versão mais recente do script. No entanto, isso não conta para o CSS. Se as alterações de CSS foram feitas, explicarei isso claramente no patch.Posso alterar a localização do botão de nível?
É possível mover o botão de nível em outro local, desde que você tenha em mente que não pode alterar o aninhamento em si. Você pode trapacear com isso, no entanto, incluindo o valor mínimo, mesmo que eu não o recomendo. Aqui está um exemplo:# champion_info-lower #level {position: absolute; esquerda: -100px; direita: automático; topo: -110px; }
Como posso aumentar o botão de nível?
É possível com CSS em formas de servidor. Uma delas é aumentar o tamanho da fonte.Posso remover o tekst do botão?
# champion_info-lower #level label {display: none; }
Fim
As opções de expansão usando JavaScript são relativamente infinitas. Depois que o código for limpo, talvez eu queira expandi-lo também na seção de habilidades, mas isso é apenas uma ideia. Talvez no futuro adicione ferramentas compaire a ele. Quem sabe ^^.
Divirta-se com isso;)